MobileODT:
Cervical cancer detection app
Type: Healthcare / Medical devices
Role: Lead UX/UI
Scope: Android app - handheld device controller
A digital ecosystem that enables fast, affordable and precise cancer detection.
As Lead UX/UI Designer at MobileODT, I owned all user-facing design for the EVA System, a clinical platform for cervical cancer detection and treatment. I led the transition of its Android-based app from prototype to production-ready clinical use.
The EVA app enables image capture, medical data entry, peer consultation, and visual annotation, supporting multiple user roles—from nurses creating patient cases to supervisors reviewing and advising on them.
Eva device with the embedded Android phone.
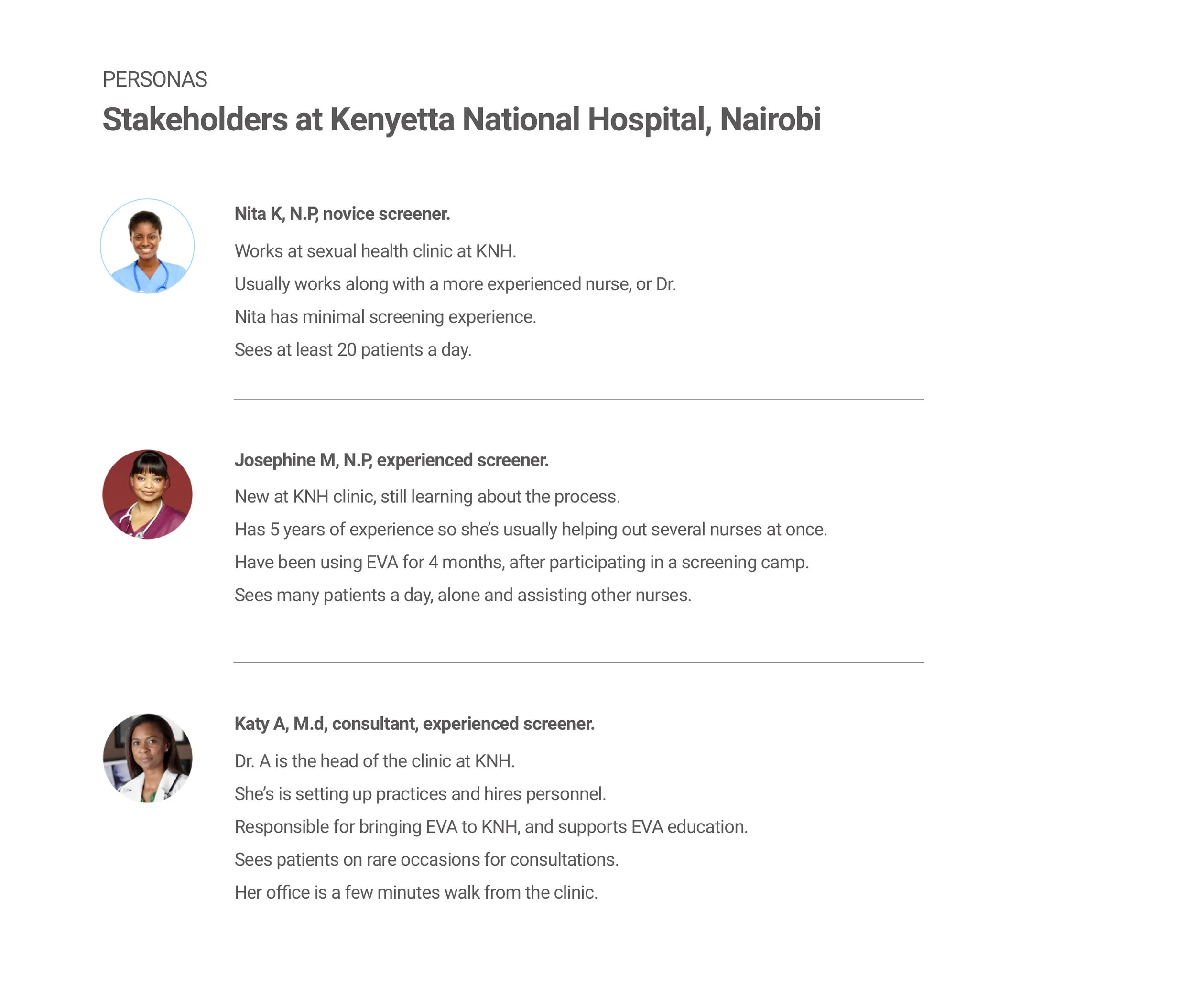
My first goal at MobileODT was to understand how our beta testers were actually using the EVA app. While we had access to usage data, I needed deeper insight into real-life workflows and user needs. I conducted user interviews and built personas based on our testers, uncovering key opportunities—particularly in the OB/GYN nurses’ triage workflow—to improve usability and make the product more efficient.
Users / Personas
Personas based on real users.
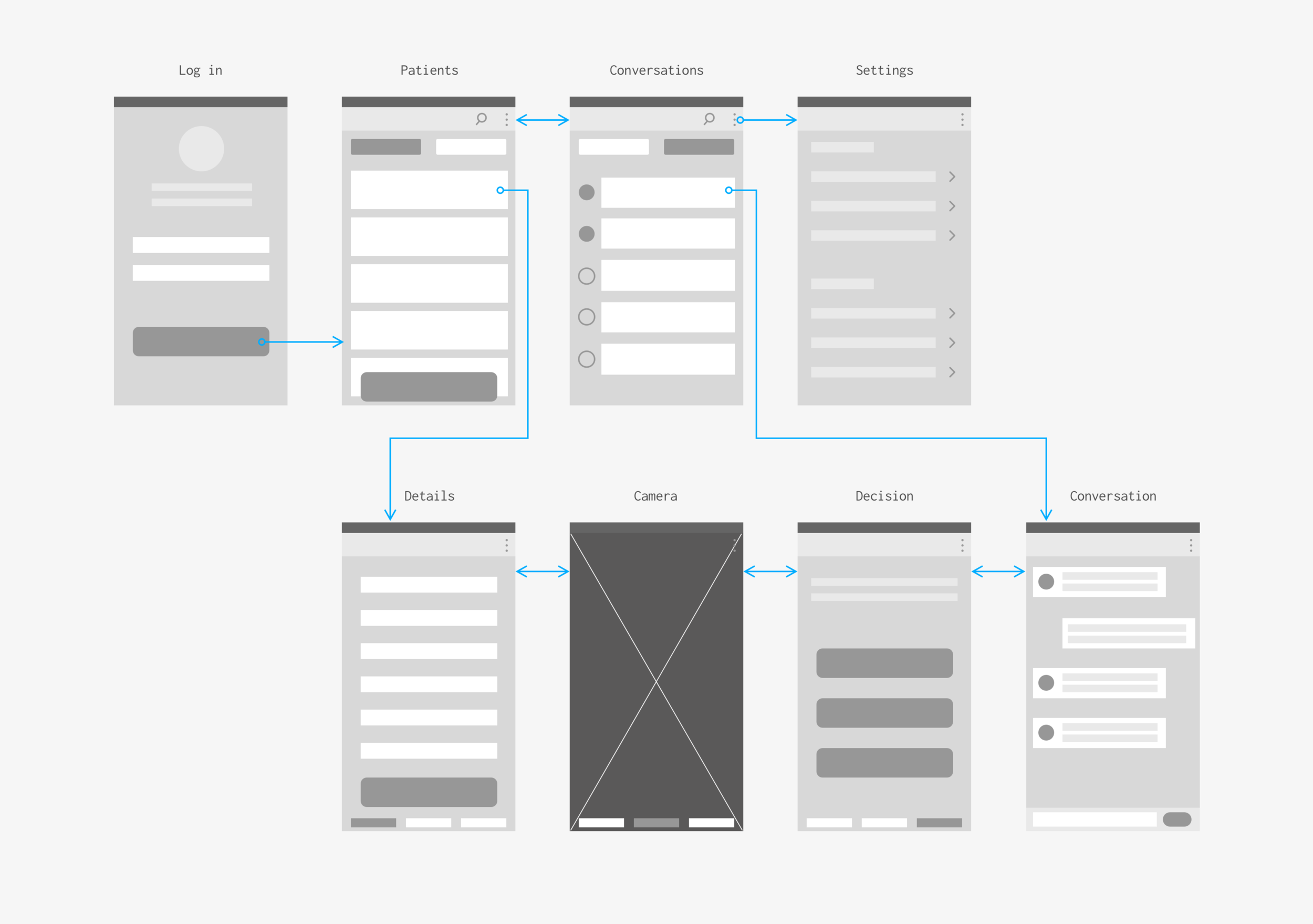
After several rounds of wireframing and prototyping, we launched a new version of the EVA app, redesigned around the core triage workflow: collecting patient details, capturing images, and navigating a clinical decision tree. While the app emphasizes these three main steps, a flexible tab-based navigation system allows users to follow their own path through the process, adapting to different roles and real-world scenarios.
Structure and Navigation
Navigation scheme/IA
Eva app. Medium fidelity wireframes of main sections and functions.
Eva app. Basic 3 step process - Details, Images, Decision.
Eva Android app. Left: camera screen with filter menu. Right: patiet list
Chat integration
After several rounds of live testing and refinement, we introduced a chat feature to the app. It leveraged the phone’s connectivity to help novice nurses get real-time advice from more experienced colleagues or administrators—turning the app into a tool for both clinical documentation and peer support.
Eva app. Left: image with annotations. Right: conversation.
Design system
While designing the EVA app’s interface, I also developed a cohesive visual language for MobileODT’s entire product suite. The design system drew from Google’s Android UI principles, combined with the company’s brand guidelines to ensure consistency across platforms and communications.
EVA device and app in a clinical scenario.