City Of Chattanooga
Product: Official city website and CMS platform.
Role: Design Strategy, UX, UI, Information architect.
Scope: Responsive Website, CMS component system.
chattanooga.gov
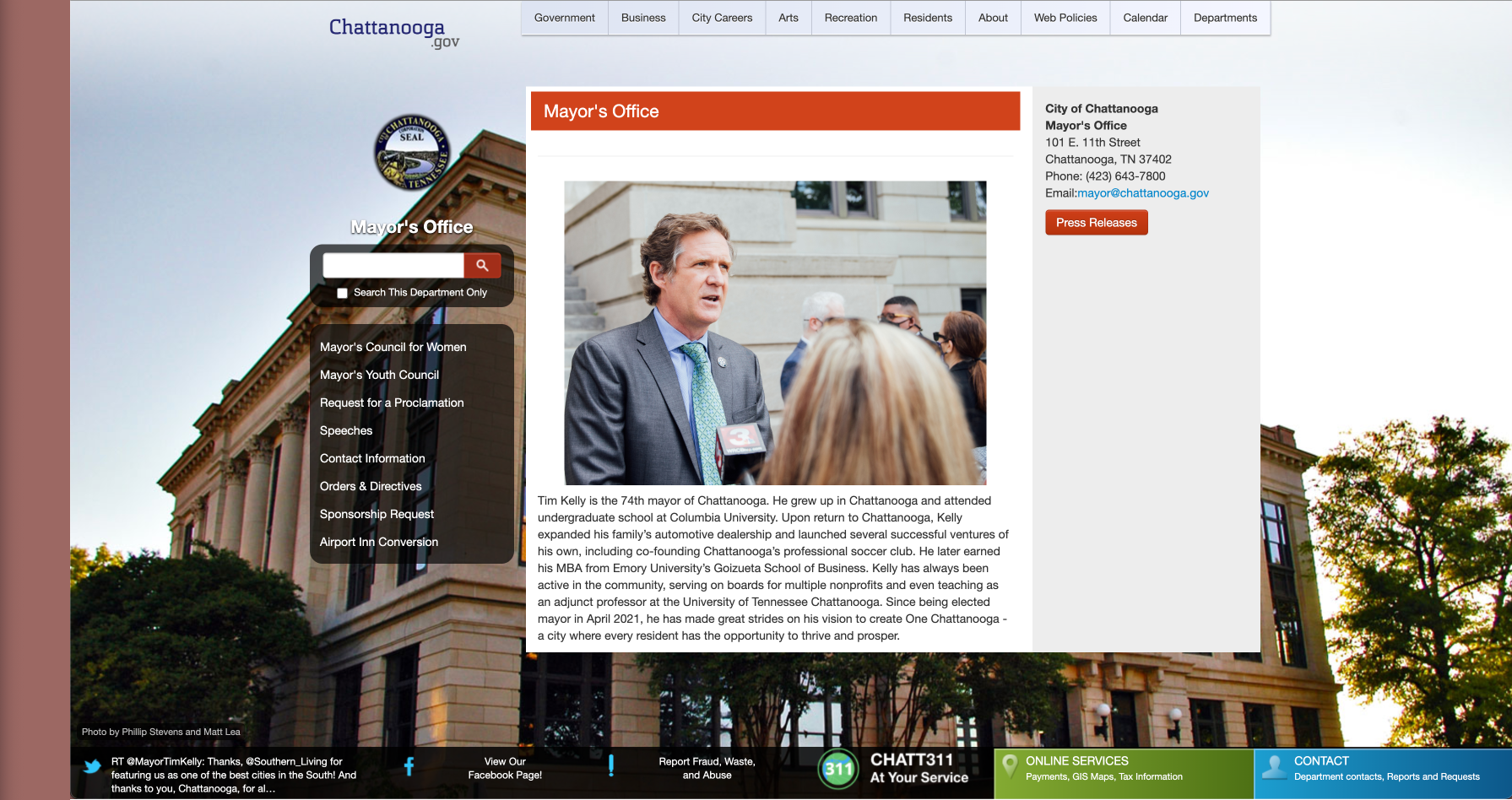
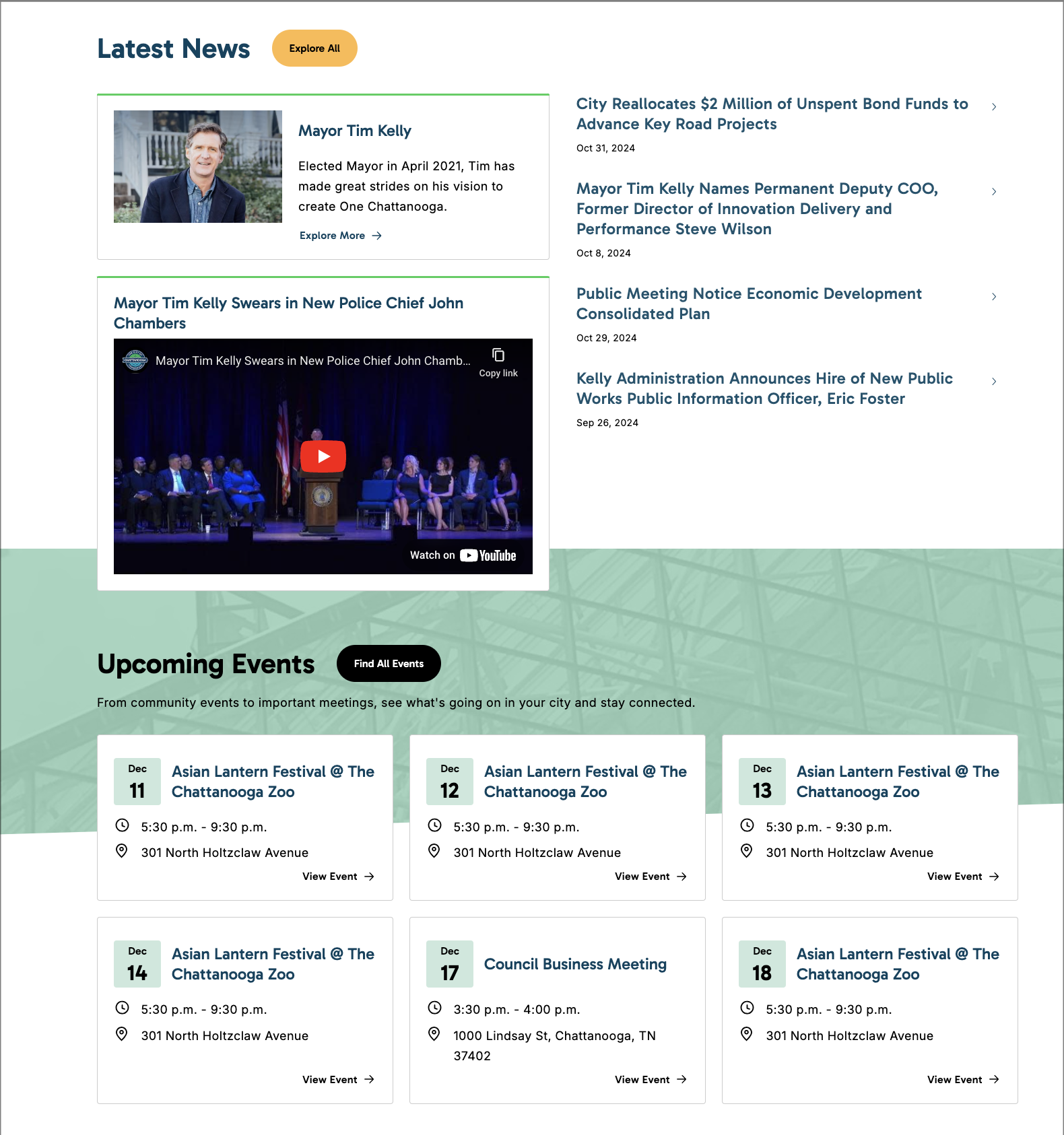
With an outdated and poorly organized citizen facing platform, City of Chattanooga recruited CI&T to devise a modern, mobile-first solution.
Initiation
The city of Chattanooga partnered with CI&T to modernize their official city services platform. The website was outdated and difficult to use. Residents struggled to access services and payments, while city departments faced a complex CMS that made maintaining content slow and inconsistent.
Challenge
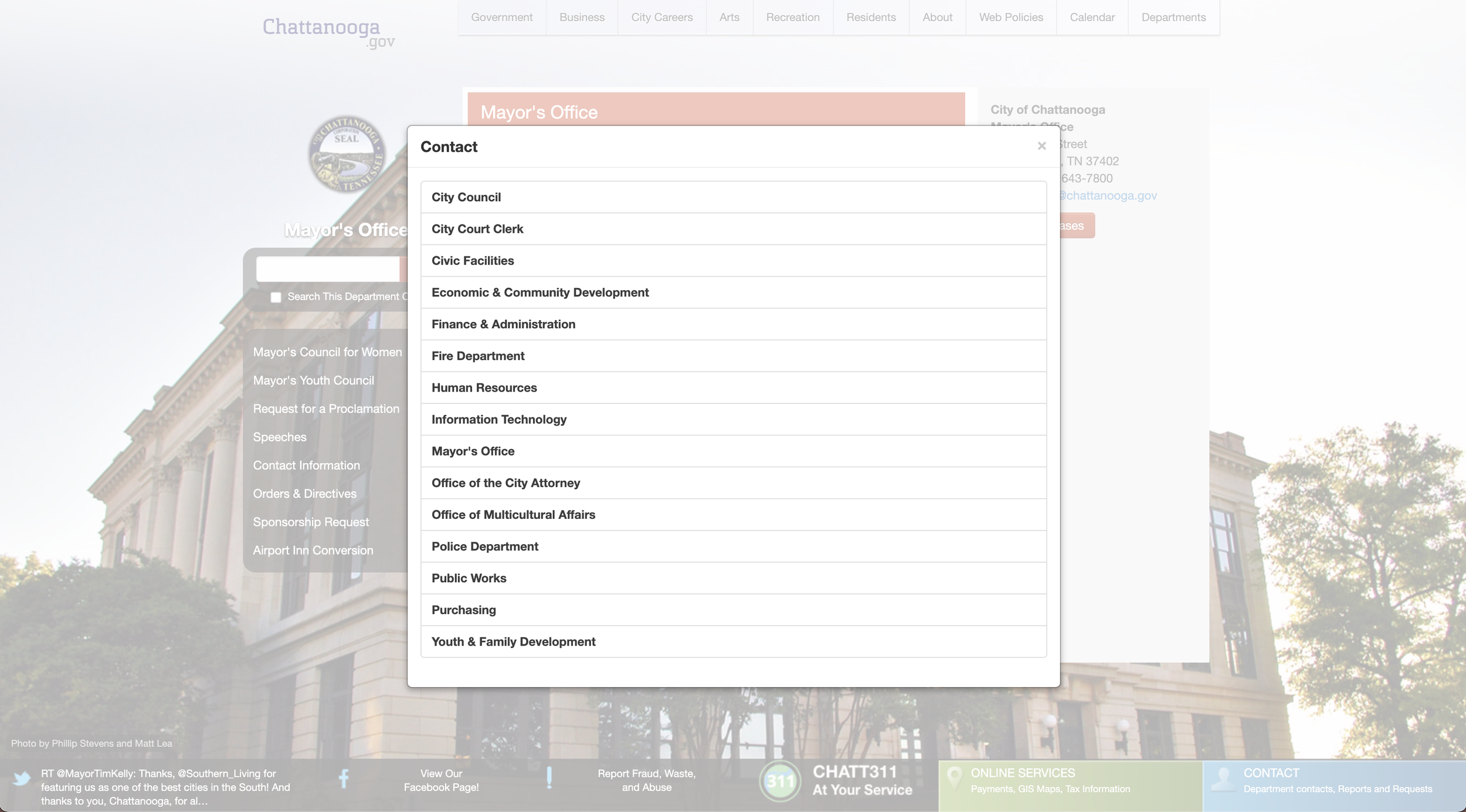
The website suffered from deep, inconsistent navigation, duplicated and outdated content, too many page types with unclear publishing rules, and a high maintenance cost for non-technical teams.
Users
City residents: Often looking to solve specific, clear tasks - payments, request services, get information.
City personnel: Publish update and maintain CMS content.
Chattanooga, Tennessee, USA.
Population — 440,000
Median age — 36
Leading sectors — Healthcare, Manufacturing, Retail.
Education — 32% of adults hold a bachelor's degree or higher
Chattanoogans
Research & discovery
We ran focused discovery sessions with city stakeholders to align on:
Key audiences and top tasks
Service priorities and constraints
CMS limitations and operational reality
Methods
Comparative analysis of U.S. and international municipal websites
Stakeholder interviews
311 call data analysis to surface demand patterns
Full content inventory of thousands of existing pages
Open data repositories
Chattanooga’s open data project had a positive impact on the redesign. The large amounts of data collected helped us discover user patterns and interests that affected the site structure. The site itself was later incorporated into the redesign.
Insight example:
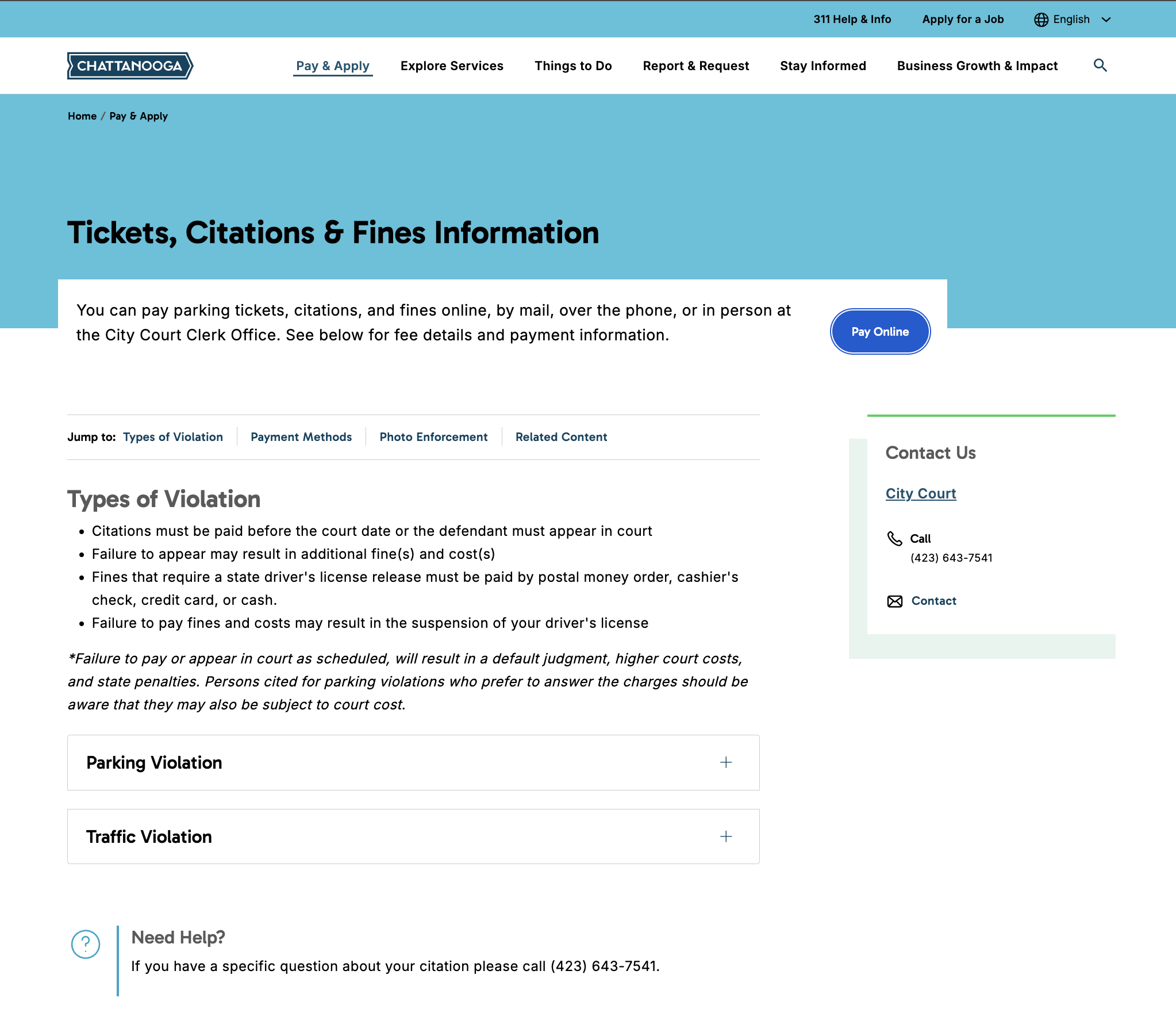
Parking violations were expected under Payments, but usage frequency (via 311 ) justified surfacing them in Quick Access as well, directly influencing navigation and homepage structure.
Information Architecture
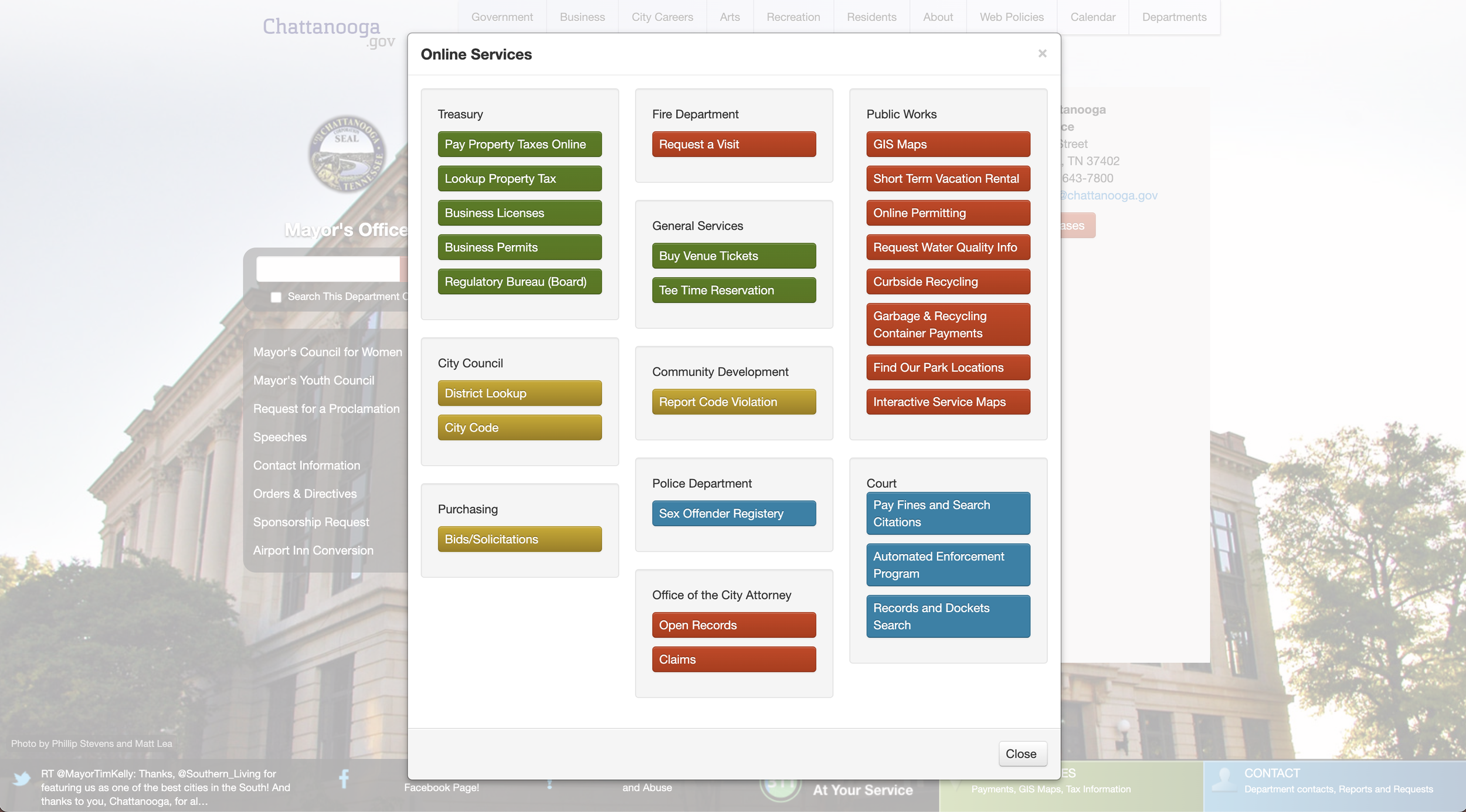
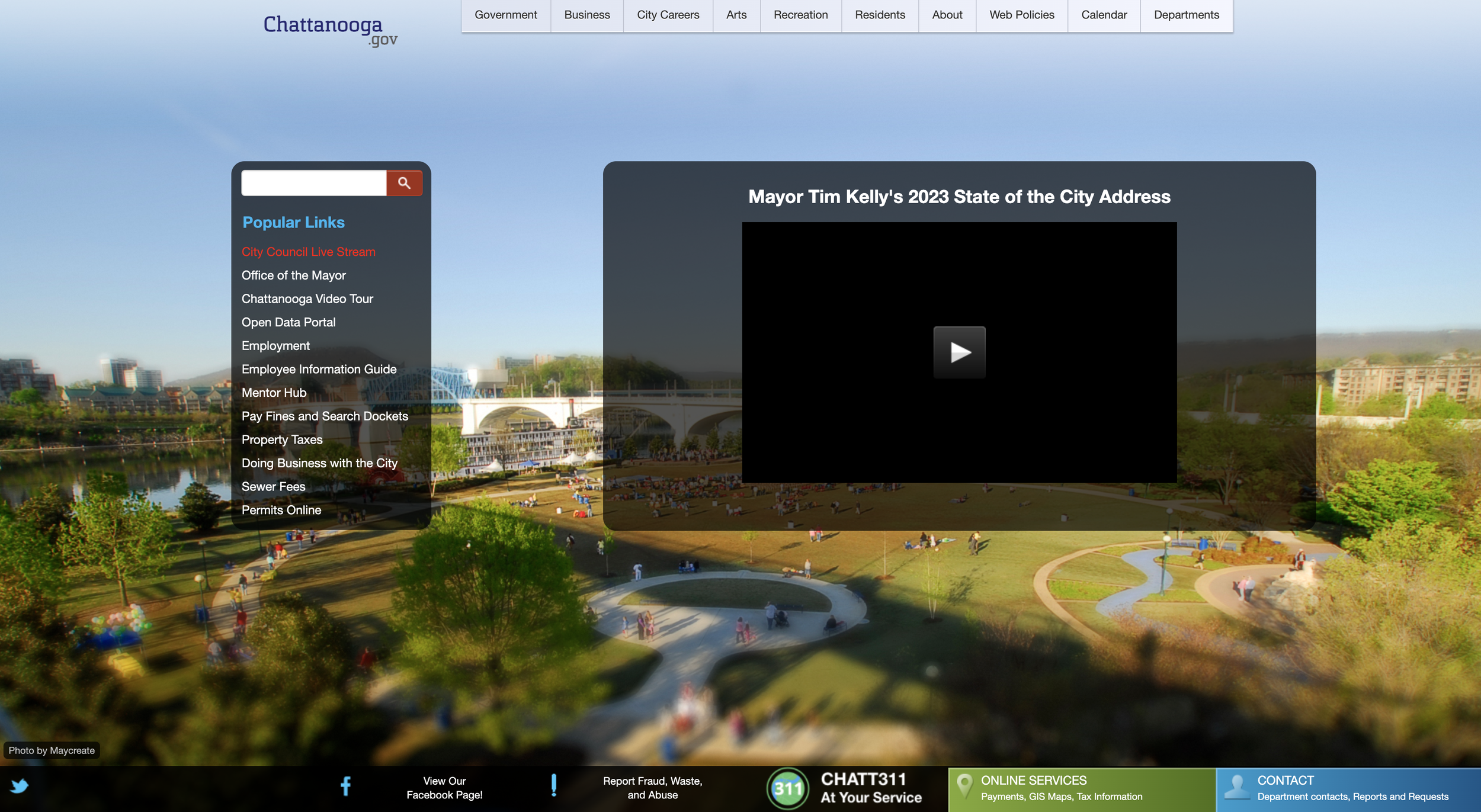
I translated research into a flatter, task-oriented navigation model:
To improve access to services
Improve discoverability
Force connections and remove orphaned pages
Reduce CMS page templates and hierarchy
Section of the site map. The entire sitemap included about 100 pages.
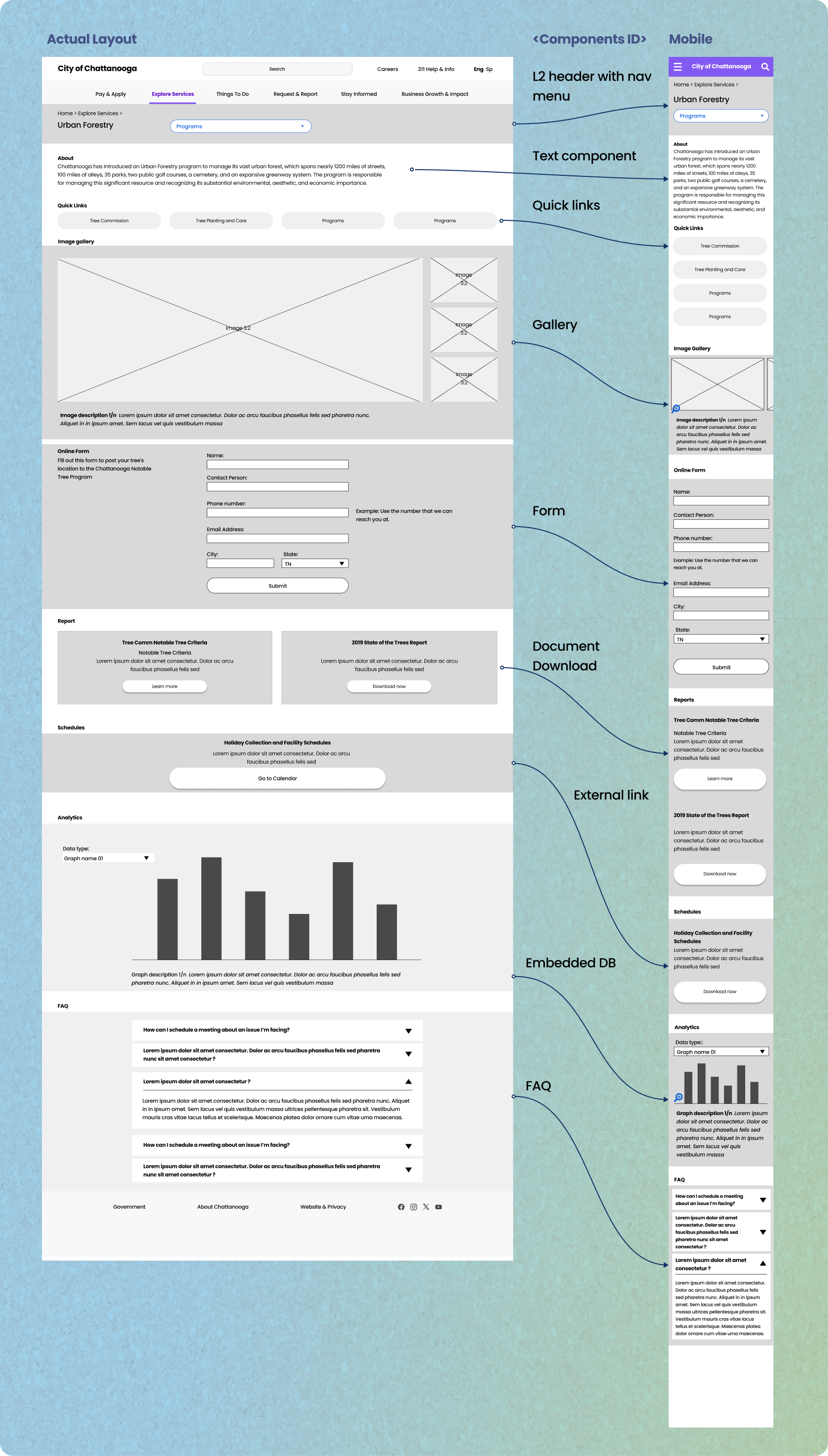
Templates & wireframes
Once the overall structure of the site was defined,
I moved on to designing the actual page layouts to accommodate content.
My leading goal was to enable non-designers to publish safely and consistently, without sacrificing flexibility.
By reducing template choice, I aimed to lower the cognitive load for content managers and streamline preliminary development and release time.
Core templates:
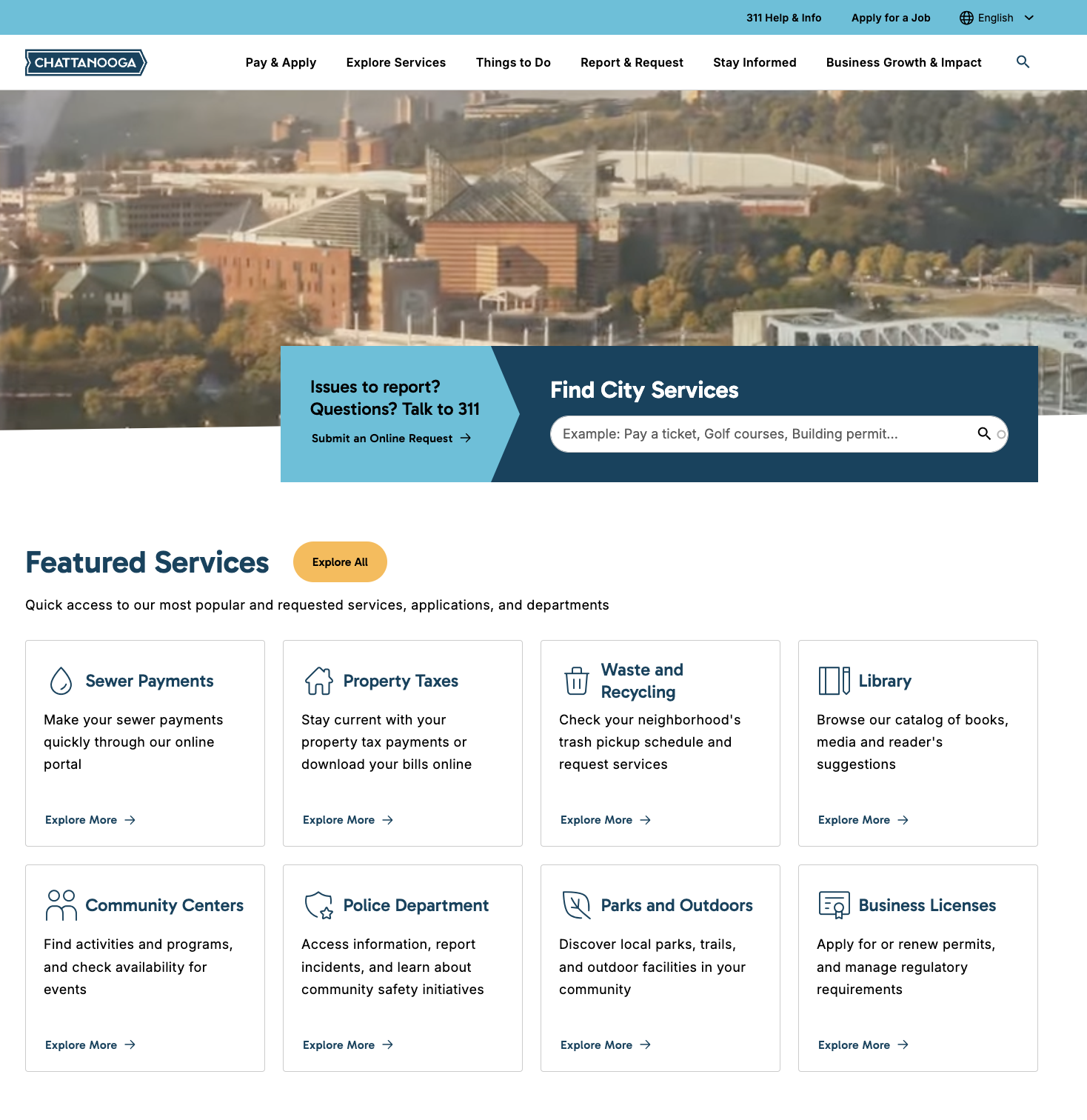
Section Homepage
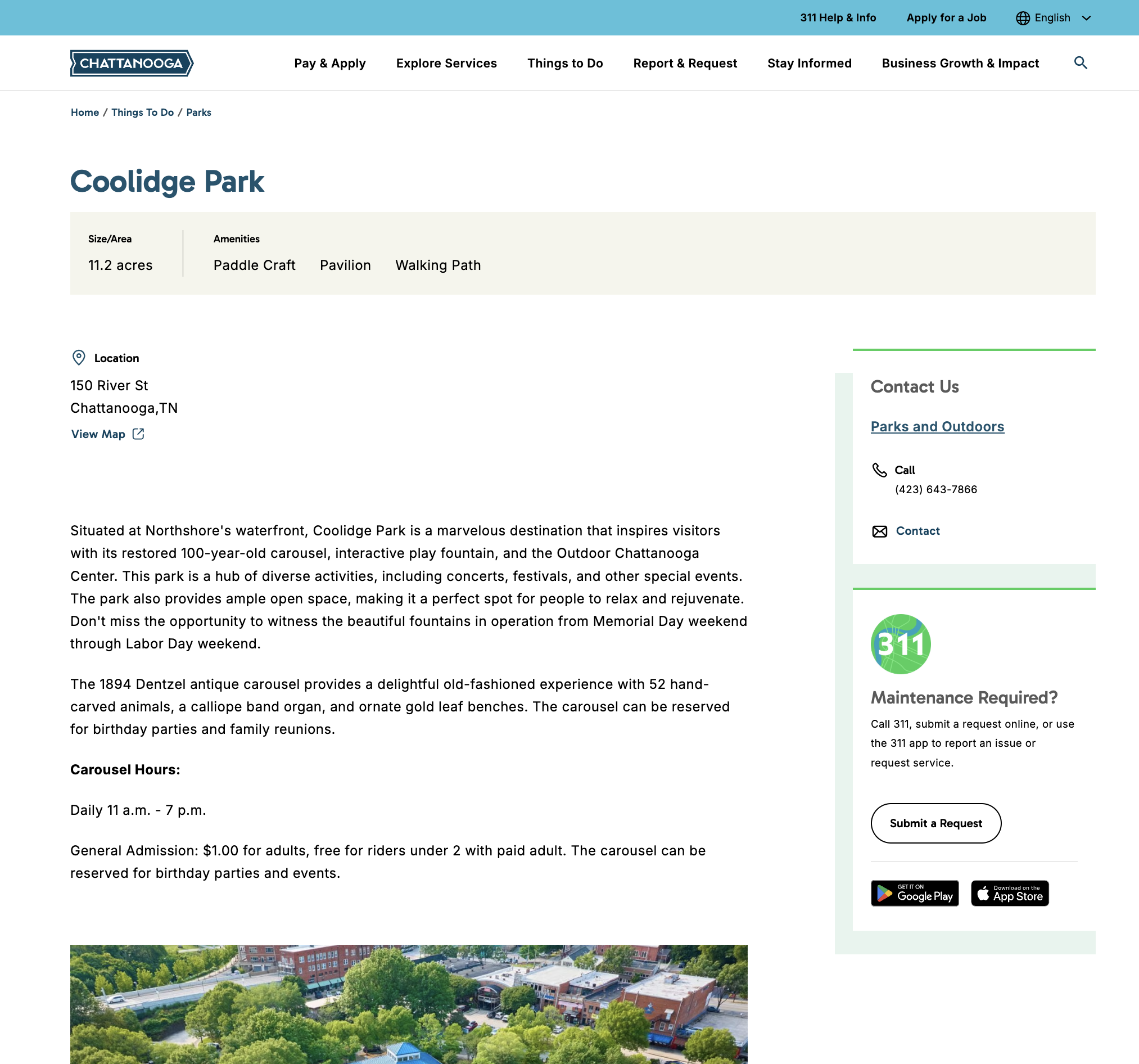
Section header
Search results
Department home
Article
Components system
I studied the existing content to find common patterns and turned them into modular components. These components focused on real content needs, reduced unnecessary choices, and used scalable defaults instead of manual layouts. This made the system easier to use and flexible without breaking its structure.
Iteration and Validation
We validated templates and content structure by creating them directly inside the CMS, and validating with city officials.
Although the branding assets (and UI’s look and feel) arrived late from an external agency, the system-first approach allowed development to continue without being blocked.
Benefits:
Real-time feedback from content experts
Early detection of edge cases
Reduced rework during development
Mobile interactions
Impact
The final product successfully meets the diverse needs of Chattanooga’s residents and city officials.
Improved usability and content discoverability
Simplified CMS workflows for departments
Faster implementation and reduced costs